Hello Friends !!
In this Post I will Explain Create,Edit,Update,Delete Or we can say CRUD Operation using LINQ to SQL in Asp .net c#.For This Operation I have created One table name as dsh_linqCRUD in Database with empid , name, desigination, department, salary, address, contactno where empid is auto increament.
See dsh_linqCRUD in Database:-
Aftet Create table ” dsh_linqCRUD”
1 Open Visual Studio
2 Create a new Project(ASP.NET Web Application)
name it (CRUDinLinq)
3 next step is to add a new item “LINQ to SQL Classes”.
See below figure after add LINQ to SQL Classes.
Aftre then go to “Server Explorer” window and create a new connection to the database then drag and drop the table “dsh_linqCRUD” .
See below figure after drop table.
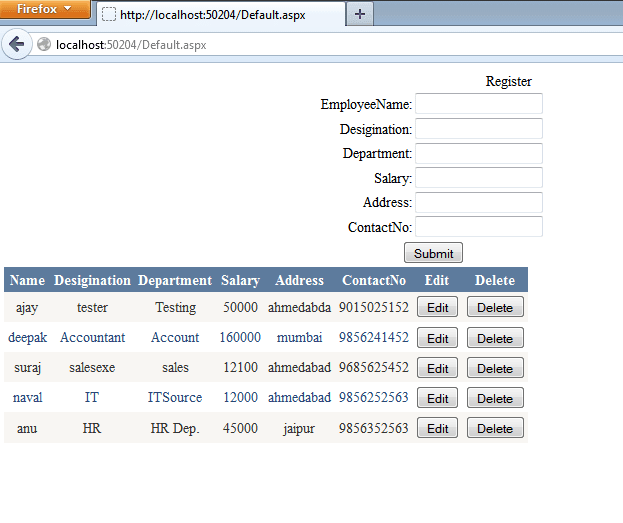
After then design the aspx page (Default.aspx)
In this aspx page I have use the six textbox and two button and one GridView Data control to view,edit,update,and delete data.
In this aspx page I have use the six textbox and two button and one GridView Data control to view,edit,update,and delete data.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="CRUDinLinq._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1
{
width: 100%;
}
.style2
{
width: 452px;
text-align: right;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td colspan="2" style="text-align: center">
Register
</td>
</tr>
<tr>
<td class="style2">
EmployeeName:
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
Desigination:
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server" Style="margin-left: 0px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
Department:
</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
Salary:
</td>
<td>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
Address:
</td>
<td>
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
ContactNo:
</td>
<td>
<asp:TextBox ID="TextBox6" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2" style="margin-left: 40px">
<asp:Button ID="btnsubmit" runat="server" Text="Submit" OnClick="btnsubmit_Click" />
<asp:Button ID="btncancel" runat="server" Text="Cancel" OnClick="btncancel_Click"
Visible="False" />
</td>
</tr>
</table>
</div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowEditing="GridView1_RowEditing"
OnRowDeleting="GridView1_RowDeleting" CellPadding="4" ForeColor="#333333" GridLines="None"
Style="text-align: center">
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<Columns>
<asp:TemplateField HeaderText="EmpId" Visible="false">
<ItemTemplate>
<asp:Label ID="lblempid" runat="server" Text='<%#Eval("empid") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="lblname" runat="server" Text='<%# Eval("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Desigination">
<ItemTemplate>
<asp:Label ID="lbldesigination" runat="server" Text='<%#Eval("desigination") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Department">
<ItemTemplate>
<asp:Label ID="lbldepartment" runat="server" Text='<%#Eval("department") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Salary">
<ItemTemplate>
<asp:Label ID="lblsalary" runat="server" Text='<%#Eval("salary") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Address">
<ItemTemplate>
<asp:Label ID="lbladdress" runat="server" Text='<%#Eval("address") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ContactNo">
<ItemTemplate>
<asp:Label ID="lblcontactno" runat="server" Text='<%#Eval("contactno") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Edit">
<ItemTemplate>
<asp:Button ID="btnedit" runat="server" CommandName="Edit" Text="Edit" CommandArgument='<%# Eval("empid") %>'
OnClientClick="return confirm(‘Are you sure?’)" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Delete">
<ItemTemplate>
<asp:Button ID="btndelete" runat="server" CommandName="Delete" Text="Delete" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Linq;
using System.Data;
using System.Data.SqlClient;
namespace CRUDinLinq
{
public partial class _Default : System.Web.UI.Page
{
DataClasses1DataContext db = new DataClasses1DataContext();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
private void BindGrid()
{
List<dsh_linqCRUD> empdata = (from o in db.dsh_linqCRUDs
select o).ToList();
GridView1.DataSource = empdata;
GridView1.DataBind();
}
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (btnsubmit.Text == "Submit")
{
dsh_linqCRUD lqobj = new dsh_linqCRUD();
lqobj.name = TextBox1.Text;
lqobj.desigination = TextBox2.Text;
lqobj.department = TextBox3.Text;
lqobj.salary = TextBox4.Text;
lqobj.address = TextBox5.Text;
lqobj.contactno = TextBox6.Text;
db.dsh_linqCRUDs.InsertOnSubmit(lqobj);
db.SubmitChanges();
BindGrid();
}
else
{
var id = ViewState["empiid1"].ToString();
var data = (from o in db.dsh_linqCRUDs
where o.empid == Convert.ToInt32(id)
select o).Single();
data.name = TextBox1.Text;
data.desigination = TextBox2.Text;
data.department = TextBox3.Text;
data.salary = TextBox4.Text;
data.address = TextBox5.Text;
data.contactno = TextBox6.Text;
db.SubmitChanges();
BindGrid();
btnsubmit.Text = "Submit";
btncancel.Visible = false;
}
Clearcontrol();
}
private void Clearcontrol()
{
TextBox1.Text = string.Empty;
TextBox2.Text = string.Empty;
TextBox3.Text = string.Empty;
TextBox4.Text = string.Empty;
TextBox5.Text = string.Empty;
TextBox6.Text = string.Empty;
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
Label lblempid = (Label)GridView1.Rows[e.NewEditIndex].FindControl("lblempid");
var id = Convert.ToInt32(lblempid.Text);
ViewState["empiid1"] = id;
Label lblname = (Label)GridView1.Rows[e.NewEditIndex].FindControl("lblname");
Label lbldesigination = (Label)GridView1.Rows[e.NewEditIndex].FindControl("lbldesigination");
Label lbldepartment = (Label)GridView1.Rows[e.NewEditIndex].FindControl("lbldepartment");
Label lblsalary = (Label)GridView1.Rows[e.NewEditIndex].FindControl("lblsalary");
Label lbladdress = (Label)GridView1.Rows[e.NewEditIndex].FindControl("lbladdress");
Label lblcontactno = (Label)GridView1.Rows[e.NewEditIndex].FindControl("lblcontactno");
TextBox1.Text = lblname.Text;
TextBox2.Text = lbldesigination.Text;
TextBox3.Text = lbldepartment.Text;
TextBox4.Text = lblsalary.Text;
TextBox5.Text = lbladdress.Text;
TextBox6.Text = lblcontactno.Text;
btnsubmit.Text = "Update";
btncancel.Visible = true;
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
Label lblempid = (Label)GridView1.Rows[e.RowIndex].FindControl("lblempid");
var id = Convert.ToInt32(lblempid.Text);
var data = (from o in db.dsh_linqCRUDs
where o.empid == Convert.ToInt32(id)
select o).Single();
db.dsh_linqCRUDs.DeleteOnSubmit(data);
db.SubmitChanges();
BindGrid();
}
protected void btncancel_Click(object sender, EventArgs e)
{
Clearcontrol();
btnsubmit.Text = "Submit";
btncancel.Visible = false;
}
}
}
Run the application and see the output as below.















0 comments:
Post a Comment